
GoodBarber
Design System
Oppdag hvordan vi revolusjonerer apputvikling for sømløse, vakre opplevelser på tvers av alle plattformer.
GoodBarber Design System
GoodBarber Design System er en omfattende løsning som fungerer som et rammeverk, en verktøykasse og et grafisk charter for designere og utviklere. Det tilbyr utviklende retningslinjer for et konsekvent designspråk som sikrer effektivitet og skalerbarhet.
Den etablerer felles designprinsipper og -mønstre, samtidig som den tillater fleksibilitet og tilpasning ved behov. Til syvende og sist bidrar det til å effektivisere apputviklingen og skape vakre og funksjonelle apper.
Hvorfor disse designretningslinjene?
GoodBarber, en appbygger uten kode som ble lansert i 2011, gir brukerne mulighet til å lage fantastiske native-apper eller Progressive Web Apps uten problemer. Vi er opptatt av å være dyktige, og tilbyr kontinuerlig de beste løsningene for å lage flotte apper.
I GoodBarbers barndom var UX-design ikke fullt ut forstått, noe som gjorde apputvikling utfordrende uten konsekvente retningslinjer. Vår reise førte oss til å utvikle GoodBarber Design System, som tilbyr omfattende retningslinjer og beste praksis for å oppnå visuell konsistens, effektivisere utviklingen og sikre en konsistent brukeropplevelse.
Ved å dele designprinsippene våre gir vi brukerne mulighet til å oppnå konsistens, effektivitet og skalerbarhet i apputviklingen, noe som forbedrer den generelle kvaliteten på appene som skapes med vår teknologi.

Utviklere har tilgang til de tekniske spesifikasjonene for sidene og komponentene: deres størrelse, plassering, oppførsel og egenskaper.

Målsettinger

Effektiviser oppretting og produksjon av maler ved å implementere konstruksjonsprinsipper.

Sørg for visuell konsistens mellom sidene i en app på tvers av ulike plattformer.

Garanti for en smidig og optimal brukeropplevelse
Hva er god design?
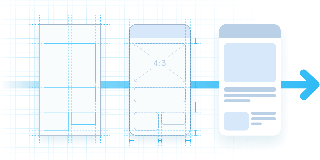
 God plassforvaltning
God plassforvaltning
I design spiller "hvit" plass, også kjent som negativ plass, en avgjørende rolle for å skape et rent og ryddig design ved å skille og fremheve elementer. I tillegg bidrar det til å etablere et hierarki og lede brukerens blikk til nøkkelinformasjon. For å sikre visuell konsistens på tvers av sider må du bruke gjentakende avstandsverdier og justere elementer ved hjelp av et rutenett for å få en flytende leseopplevelse.
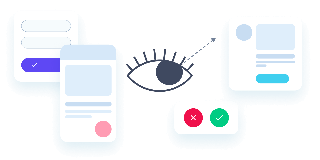
 Tydelig hierarki
Tydelig hierarki
God kontrast mellom tekstnivåene er avgjørende for en ryddig og lesbar layout. Vi bruker golden ratio til å fastsette størrelsesforholdet mellom overskrifter og brødtekst, noe som sikrer både estetikk og funksjonalitet. . I tillegg bruker vi typografiske teknikker som vekt, farge og mellomrom for å forsterke kontraster og lede brukerens oppmerksomhet, noe som resulterer i en visuelt organisert og lettlest layout.
 God skrift- og fargehåndtering
God skrift- og fargehåndtering
Begrensning av antall fonter og farger bidrar til klarhet og gjør at man unngår forvirring i designpresentasjonen. Brukerne kan velge mellom forhåndsinnstilte temaer med et definert sett med fonter, noe som gjør det enklere å skape estetisk sammenheng og tilpasse designet. Bruk av fire hovedfarger sikrer et effektivt informasjonshierarki, med strategisk allokering for merkevareidentitet og interaktive elementer.
Dette rammeverket gjør det mulig å bruke et effektivt standarddesign på apper, men GoodBarber gjør det også mulig for avanserte brukere å tilpasse produktet sitt på en svært presis måte, langt utover de grunnleggende anbefalingene.
Utforsk GoodBarber Design System og få tilgang til sømløs appdesign!
Utforsk designsystemet vårt Design
Design